Even though most web designers like work using visual tools, there is still a good need of text editor for front-end coding and tooling. Not everything can be achieved by visual tools, so there is always a need for a good code editor. With that mindset, I am going to list some of the best text editors for web designers and developers, all of which are flexible, fast, reliable and easy to configure.
Here is the list of best code editors for web designers:
List of Best Text Editors
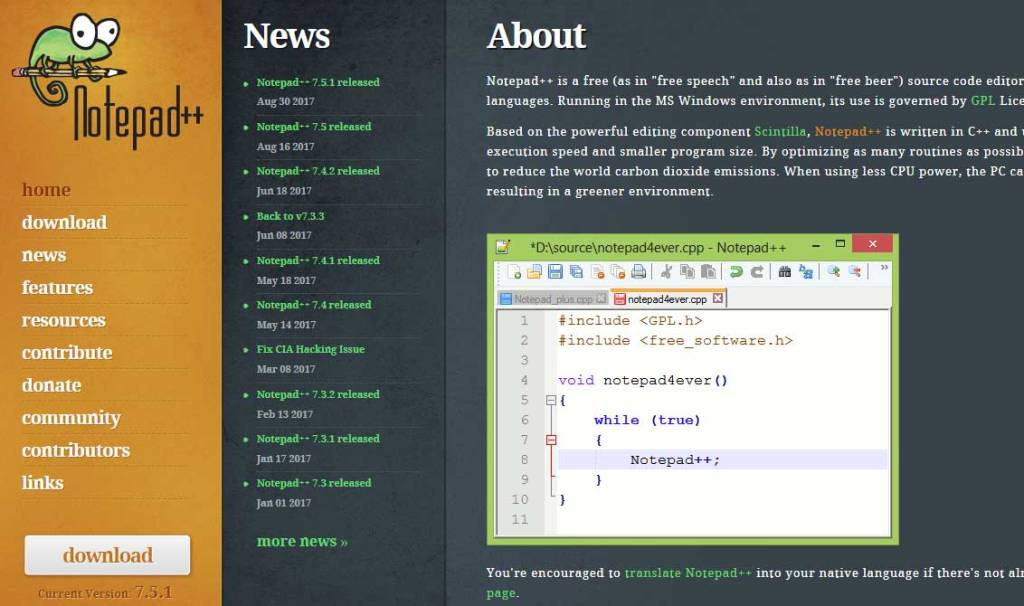
1. Notepad++

Platform: Windows
Price: Free
Notepad++ is a classy, good old notepad. It is one of the earliest and best text editors for Windows and it is still quite popular amongst the web designers. It is light and has a lot of good features like Syntax Highlighting, Syntax Folding, Auto-Completion, Multi-View, Zoom-in Zoom-out and much more.
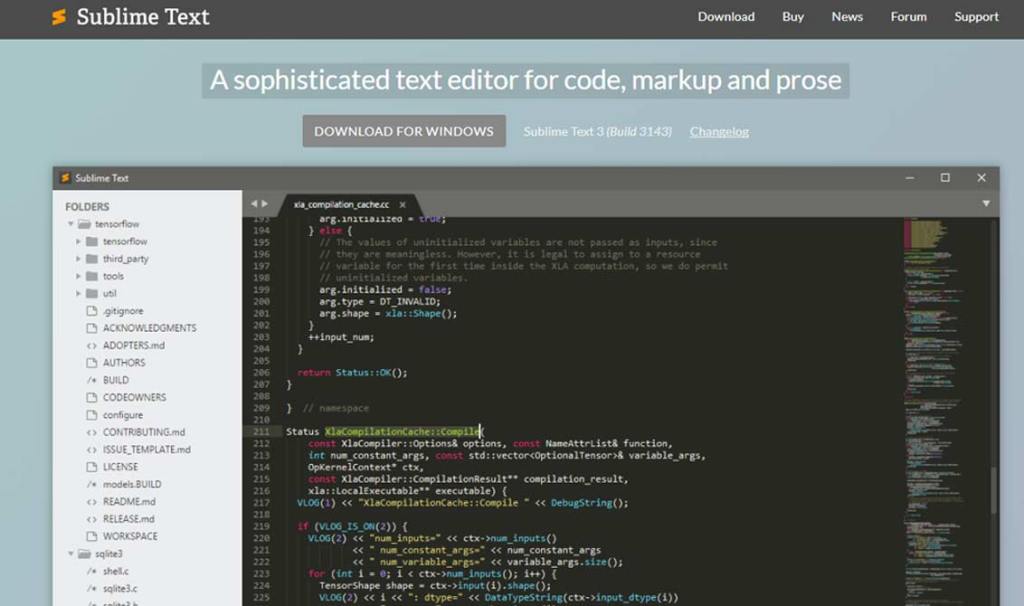
2. Sublime Text

Platform: Windows/OS X/Linux
Price: $70/about £45
Sublime Text is available across all of the three major desktop platforms and it is by far the most loved text editor amongst the web designers. It has powerful customization features. It is especially suited for those who like shortcuts. The interface is slick and shifting between the projects is lightning fast.
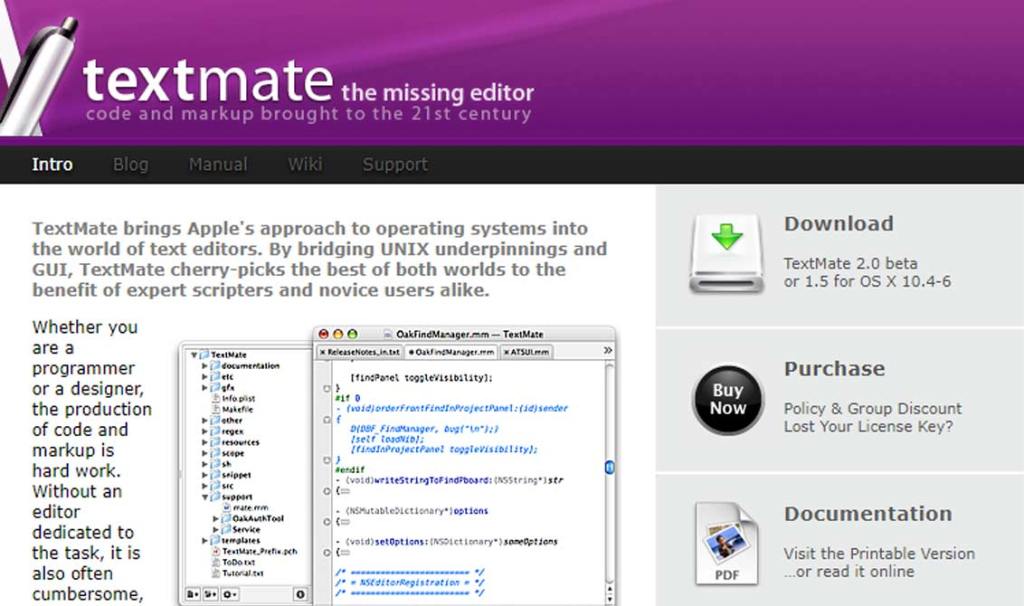
3. Textmate

Platform: OS X
Price: Free/€58.50
There is some visual conceptual overlap between TextMate and Sublime Text. Both of these editors have quite similar interface and features. Sublime Text is available for all three major platforms Windows, OS X, and Linux. While TextMate is designed specifically for Mac.
4. Komodo Edit

Platform: Windows/OS X/Linux
Price: Free
Komodo Edit is completely free, open-source and a very powerful text editor. It’s a multi-language editor that does multiple selections, autocomplete and has Markdown viewer.
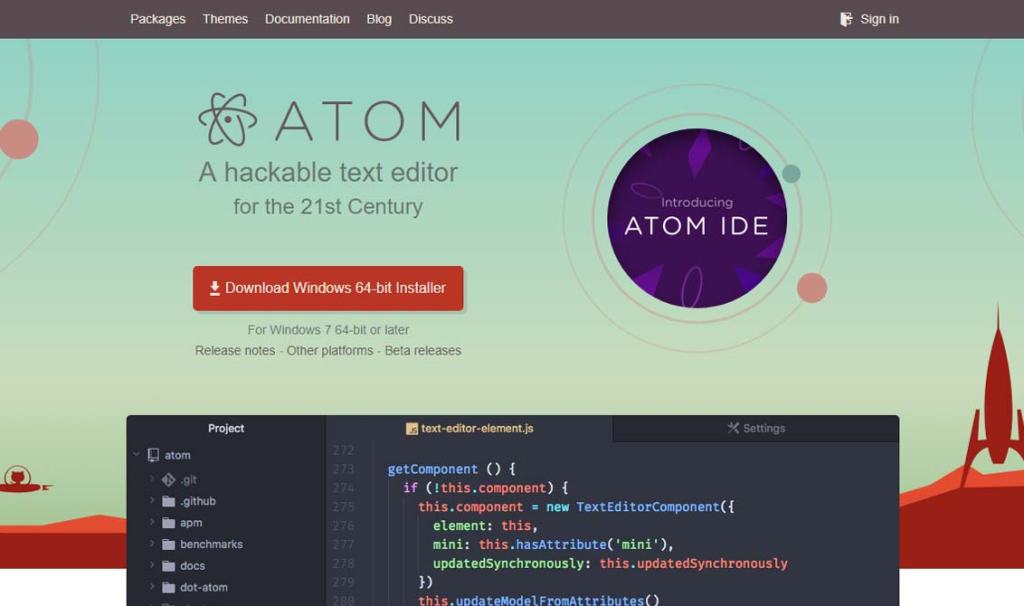
5. Atom

Platform: OSX 10.8 or later, Windows 7 & 8, Linux
Price: Free
Atom is a modern, and cross-platform text editor. It is designed for simple use but has a number of great features like file system browser, multiple pages and find and replace features. Moreover, it has a built-in package manager and can be expanded using hundreds of packages.
6. Brackets

Platform: Windows/OS X/Linux
Price: Free
Adobe’s lightweight, modern, open-source text editor with power-packed tools and preprocessor support, this text editor makes it easy to design in the browser. This is by far one of the best text editors. It is available on all platforms including Windows, OSX and Linux.
7. Vim

Platform: Windows/OS X/Linux/Android/iOS
Price: Free
Vim editor is for seasoned programmers. It is not the easiest tool to use- in fact, many web designers consider this tool pretty hard to use. There are plenty of powerful features and flexible tools, customization, macros and efficiency-oriented commands.
8. Emacs

Platform: Windows/OS X/Linux
Price: Free
Emacs is a free, extensible, and customizable text editor. It is one of the most powerful text editor available and it takes a while to learn.
9. Buffer Editor

Platform: iOS
Price: $3.99
If you like to code on the go, this is a great option for iOS devices. It is designed to make quick and easy changes to your website. It also syncs with Dropbox and SSH/SFTP servers.
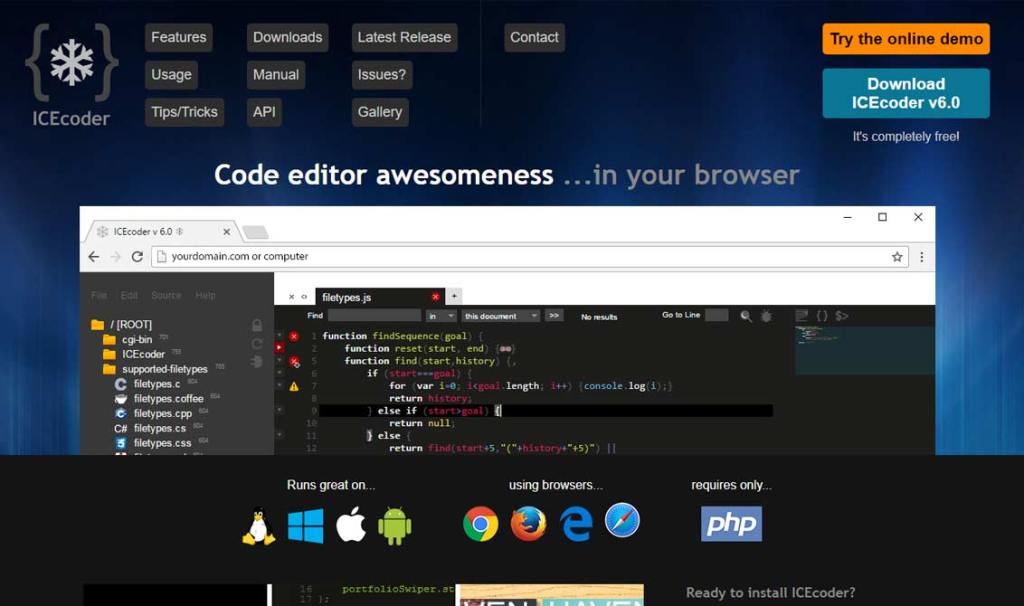
10. ICEcoder

Platform: Windows/OS X/Linux
Price: Free
ICEcoder is a free, open-source text editor that is available for all three major platforms. It is a browser-based editor that lets you work directly with your browser, whether you are online or offline. It is very light and it contains many great features including broken tag indicators, highlighting the theme and secure login.
11. BBEdit

Platform: OS X
Price: $49.99/£34.99
BBEdit, the leading and one of the best text editors for the Mac and it’s been around for 20 years. This award-winning text editor provides power-packed features for editing, searching, text manipulations, grep pattern matching, and project definition tools etc.
12. Bluefish

Platform: Windows, OS X, Linux
Price: Free
Bluefish is a powerful editor and basically targeted towards programmers and web developers. It has very powerful features like syntax highlighting, code folding, search and replace tools and auto-completion. Apart from all these, it has a wizard that allows you to add CSS, forms, tables forms, audio and video objects.
13. Coda

Platform: OS X
Price: $99
It is a fast clean, and powerful text editor specifically designed for web designers and developers. It is a modern text editor that has powerful features like syntax highlighting, for tonnes of languages, code folding, autocomplete feature, indentation guide and fast find and replace feature.
14. Code Writer

Platform: Windows 8
Price: Free
Code Writer is a free code editor app for the windows. Code Writer app is available for download on windows store. The editor has a sleek user interface, perfectly suited for the Metro UI. iOS and Android tablets are highly popular as compared to windows, therefore the app ecosystem is relatively limited. Even though it has some powerful features like code outlining, syntax error flagging, autocorrect, and text formatting etc.
15. Textastic

Platform: iOS
Price: $8.99/£5.99
Textastic is an advanced, powerful, and fast text editor for iPad. It is versatile and it supports over 80 different languages while you are coding. You can write simple HTML and CSS code to high-level programming languages code like python. It is super-fast, has touch & type, and you can connect to FTP, SFTP, and WebDAV servers and your Dropbox account easily.
I hope this article will help you find the best text editor of your choice for your web design & development need.
You may also like to check our resources on Designing and Development.
In case I missed any text editor that you think should be on this list, put it in the comment section below.


Amazing article Rajesh! I have been using IDEs like Komodo Edit and Visual studio. Now I have started using atom and sublime text now. Thans to your article. Keep up the good work!